PlayMoolah
As designer/animator for the children's educational startup PlayMoolah, I was tasked with making 4 lively, animated user interfaces to teach children about saving money. The co-founder gave me the basic idea of each, to which I designed, animated, created a demo for approval, and prepared UI assets for developers, on the most complex and essential components at the site's launch.

Round 1
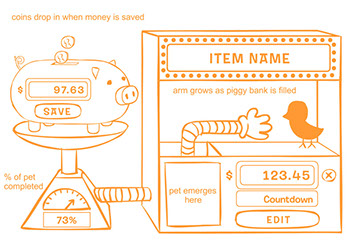
First sketch of Goal Machine UI. User sets goal of buying a real world item with the item's price. When user saves enough, they win a virtual pet.

Round 2
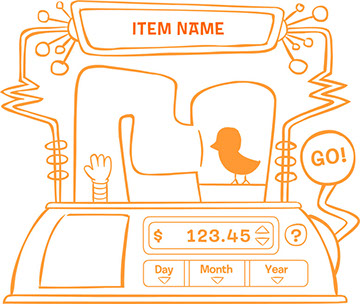
Revised sketch of Goal Machine goal-setting screen. User hits GO! button, machine animates and transforms.

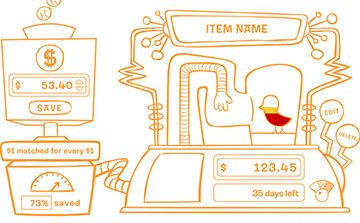
Bank appears for user to keep track of savings. Savings added causes mechanical arm to reach closer to virtual prize, which user wins when reaching goal.


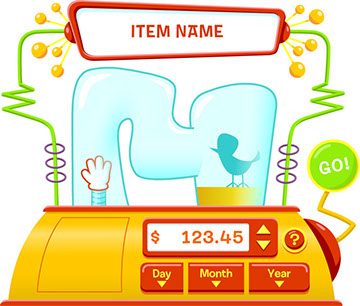
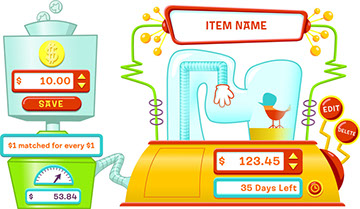
Goal Machine final design.

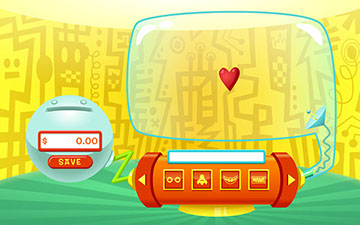
Charity Heart Machine
User records how much they save for charity, and is rewarded at different levels.

Spin and Guess Machine
User spins wheel for point value to guess the price of a random product. This teaches children about the actual dollar value of items.
Animated demo of Spin and Guess Machine