
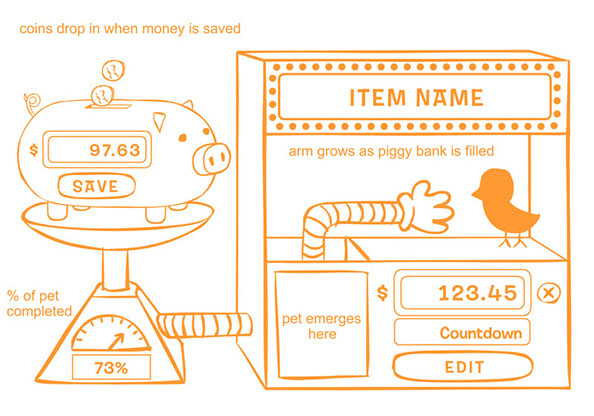
Round 1
First sketch of Goal Machine UI. User sets goal of buying a real world item with the item's price. When user saves enough, they win a virtual pet.

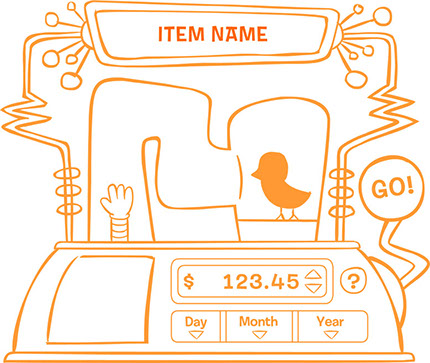
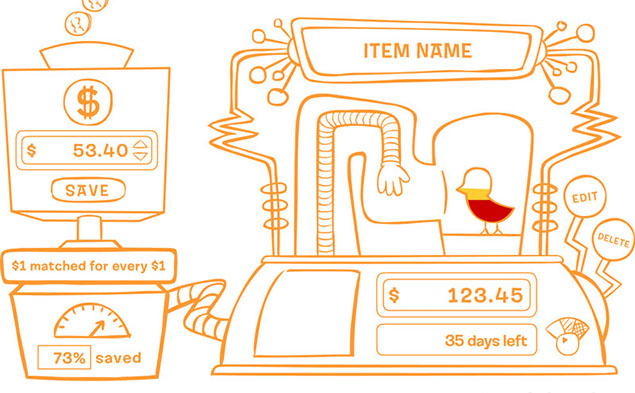
Round 2
Revised sketch of Goal Machine goal-setting screen. User hits GO! button, machine animates and transforms.

Bank appears for user to keep track of savings. Savings added causes mechanical arm to reach closer to virtual prize, which user wins when reaching goal.


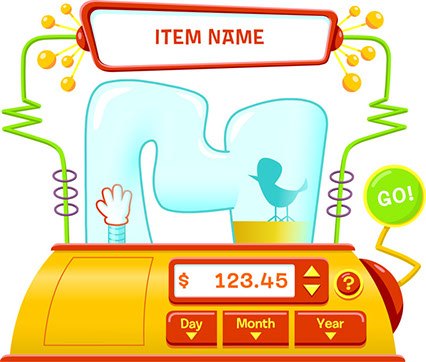
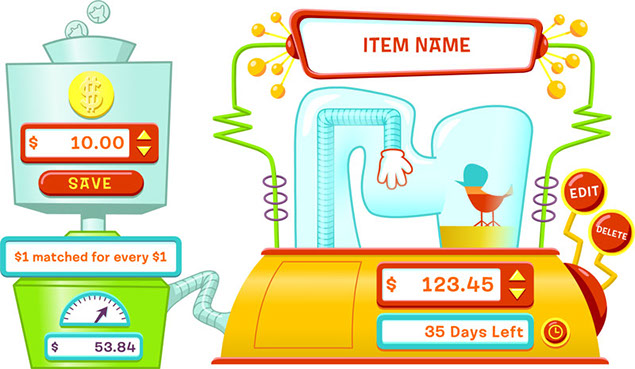
Goal Machine final design
Goal Machine animated demo
*Some sound effects missing from swf to html5 conversion
Totem Pole Machine animated demo
User is rewarded with customizable totem pole faces, the more money they save.
*Some sound effects missing from swf to html5 conversion
Charity Heart Machine animated demo
User records how much they donate to charity, heart grows and customizable face options for it expand with each donation.
*Some sound effects missing from swf to html5 conversion
Spin & Guess Machine animated demo
User spins wheel for point value to guess the price of a random product. This teaches children about the actual dollar value of items.

LinkedIn Multimedia Design Work
2021 | Motion graphic template design from brand style guide, infographic, logo design with guidelines for use, and multiple sets of icons.

Christine Ikeda Photography
2014 | Logo design and branding for San Francisco professional photographer, Christine Ikeda.

NickJr.com
2008 | Designer and animator of content, ads, and downloadable activities for Nick Jr.'s hit shows.

Keepsafe Infographics
2018 | Keepsafe is a mobile privacy app startup. These infographics show statistics on protecting personal data and privacy concerns around online dating. Animated versions also included.

Mission Comics
2014 | Promotional design for this popular comic shop / art gallery in San Francisco's Mission District.

Publicis
2006-2008 | Art director for General Mills's Millsberry gaming site. The account was acquired to modernize and add life to its overall style.

Splunk eLearning Style Guide
2016 | A comprehensive style guide I initiated, for the design and video editing processes of Splunk's eLearning videos.

Disney Interactive
2010-2012 | Marketing Designer at Disney Interactive's social gaming company, Playdom. I created promotional videos, products, designed ads and UI.

Throwdown w/ Bobby Flay Dossiers
2006 | For the first season of this Food Network hit show, I was asked to design the dossiers which became the template for the series.
PlayMoolah
As designer/animator for the children's educational startup PlayMoolah, I was tasked with making 4 lively, animated user interfaces to teach children about saving money. The co-founder gave me the basic idea of each, to which I designed, animated, created a demo for approval (below), and prepared UI assets for developers, on the most complex and essential components at the site's launch.